Youtils
October 23, 2023
YouTube has been recommending me very random videos lately, ranging from gaming videos in a language I don’t speak to advertisement videos from car dealerships about their new model they just got in. But they did all have one thing in common: the low view count; all the videos had under 100 views. I suspect the YouTube algorithm is trying to push smaller creators, but personally, I’m not interested. So, being a programmer and all, I decided to do something about it.
Extending
While I’ve made Chrome extensions before (very basic ones at that), I’ve never made one with a JavaScript framework, like Svelte. I’ve been liking Svelte a lot recently (this site is even made with it), so I decided to try and see if it was possible. And just for good measure, I decided to throw in Tailwind CSS as well.
First I made this function which parses a view count string as found on YouTube and returns it as a number.
function parseViewCount(viewCount: string): number {
const viewCountRegex = /([d.]+)s*([MK]*)s*view/gi;
const match = viewCountRegex.exec(viewCount);
if (match) {
const count = parseFloat(match[1]);
const match2 = match[2].toUpperCase();
const multiplier = match2 === 'M' ? 1000000 : match2 === 'K' ? 1000 : 1;
return Math.floor(count * multiplier);
}
return 0;
}Example usage:
parseViewCount('2M views'); // 2000000
parseViewCount('427K views'); // 427000
parseViewCount('100 views'); // 100Then we need to find all the actual video cards like this:
const videos = document.querySelectorAll('ytd-compact-video-renderer');After that, we loop over every video and check its view count to make sure it’s over our minimum; otherwise, remove it.
const minViews = 1000;
videos.forEach((video: HTMLElement) => {
// Select the "... views" span element.
const viewCountElement = video.querySelector(
'#dismissible .details .metadata a .secondary-metadata #metadata #metadata-line span'
) as HTMLSpanElement;
if (!viewCountElement) return;
const viewCount = parseViewCount(viewCountElement.innerText);
if (viewCount < minViews) {
video.remove();
}
});User interface
Obviously, I could hardcode the minimum views, but that wouldn’t be very user-friendly. Plus, there are cases where you’d want to turn off the minimum, so a user interface was necessary.
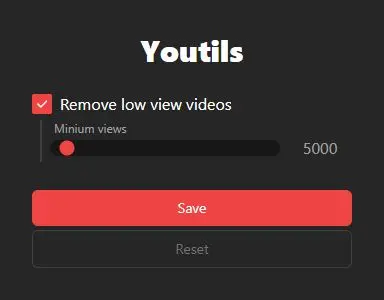
As stated previously, I wanted to try and use Svelte for this extension as I really enjoy it. For the initial design, I came up with this:

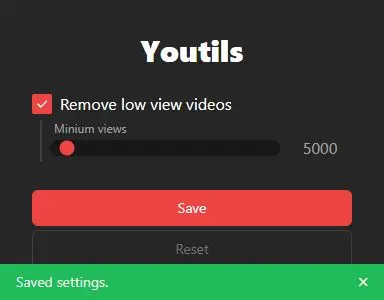
I also added toasts to notify the user of saves or errors.

Great! It is all working now and already very nice on YouTube. But there are a couple of other things that I dislike about YouTube, so why not handle them too?
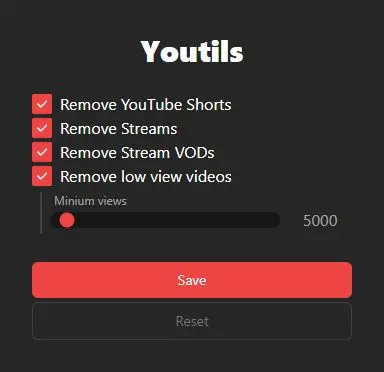
These are the things I decided to tweak:
- Hiding YouTube shorts
- Hiding Livestreams
- Hiding Livestream recordings
Now these tweaks are very similar to the original video hiding so I won’t go into detail here.

Wrapping up
In conclusion, I successfully took control of my YouTube experience. If you’d like to view the code, or instructions on how to use it yourself, check out the GitHub repository
Copyright © 2016-2025 boris.foo (formerly borisnl.nl), All rights reserved.